菜雞作者發現directive 沒處理好 bug 還沒修![]()
以往慣性使用Angular Material Button
常常在使用時沒有考慮到太多情境
這裡希望可以整理合併一下開發過程遇到的問題
暫時脫離 Material


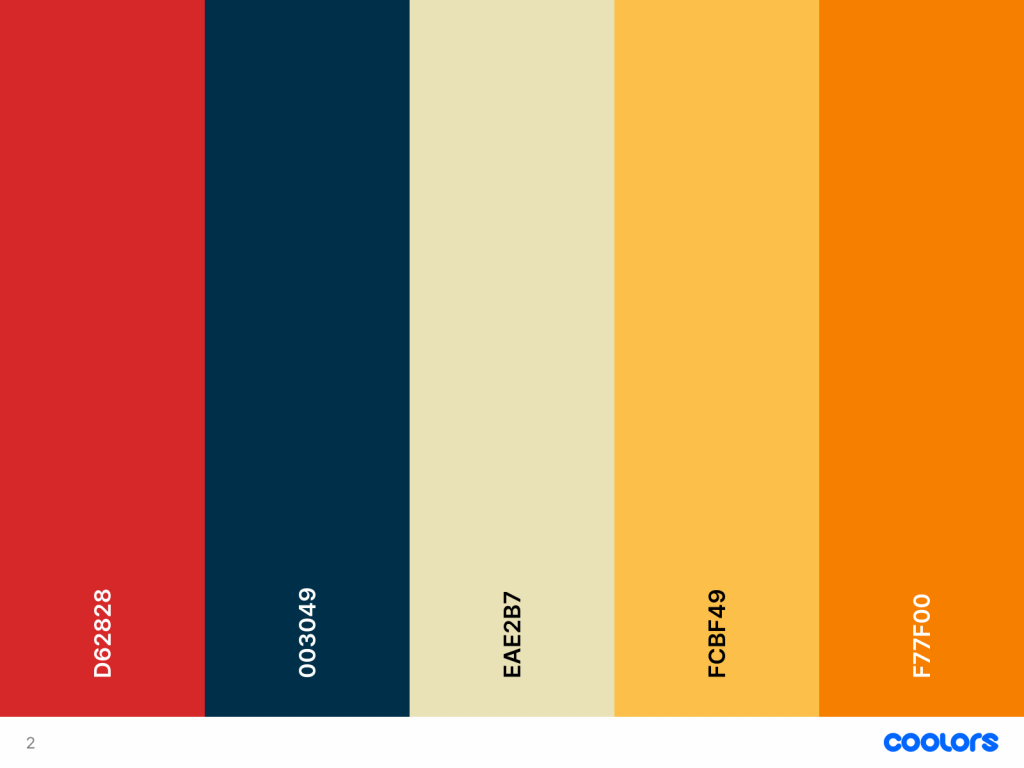
借用coloor 生成切換目標顏色
開發時常常遇到主色、次要顏色、警告色、.......

button {
color: white;
background-color: black;
padding: 4px 8px;
min-width: 36px;
border-radius: 5px;
height: 24px;
line-height: 12px;
}
//第一系統
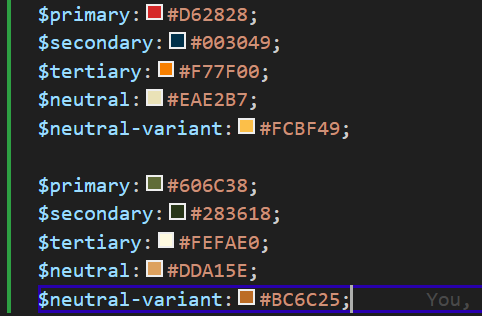
$s1-primary: #D62828;
$s1-secondary: #003049;
$s1-tertiary: #F77F00;
$s1-neutral: #EAE2B7;
$s1-neutral-variant: #FCBF49;
button.primary {
background-color: $s1-primary;
}
button.secondary {
background-color: $s1-secondary;
}
button.tertiary {
background-color: $s1-tertiary;
}
button.neutral {
background-color: $s1-neutral;
}
button.neutral-variant {
background-color: $s1-neutral-variant;
}
//第二系統
$s2-primary: #606C38;
$s2-secondary: #283618;
$s2-tertiary: #FEFAE0;
$s2-neutral: #DDA15E;
$s2-neutral-variant: #BC6C25;
button.primary.s2 {
background-color: $s2-primary;
}
button.secondary.s2 {
background-color: $s2-secondary;
}
button.tertiary.s2 {
background-color: $s2-tertiary;
}
button.neutral.s2 {
background-color: $s2-neutral;
}
button.neutral-variant.s2 {
background-color: $s2-neutral-variant;
}
噁心的東西3. Directive 處理 ? 走歪一下
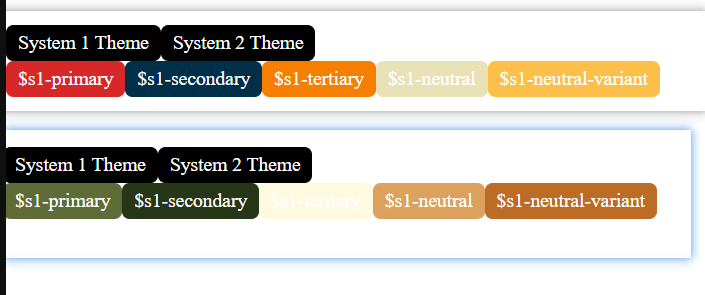
<div class="flex gap">
<button appThemeColor="primary">$s1-primary</button>
<button appThemeColor="secondary">$s1-secondary</button>
<button appThemeColor="tertiary">$s1-tertiary</button>
<button appThemeColor="neutral">$s1-neutral</button>
<button appThemeColor="neutral-variant">$s1-neutral-variant</button>
</div>
import {
AfterViewInit,
Directive,
effect,
ElementRef,
inject,
input,
Input,
Renderer2,
signal,
} from '@angular/core';
@Directive({
selector: '[appThemeColor]',
standalone: true,
})
export class ThemeColorDirective {
appThemeColor = input<string>('');
elementRef = inject(ElementRef);
private renderer = inject(Renderer2);
constructor() {
effect(() => {
this.applyThemeColor(this.appThemeColor());
});
}
private applyThemeColor(colorTheme: string | null) {
if (colorTheme) {
this.renderer.addClass(this.elementRef.nativeElement, colorTheme);
}
}
}
.s1-theme {
button.primary {
background-color: $s1-primary;
}
button.secondary {
background-color: $s1-secondary;
}
button.tertiary {
background-color: $s1-tertiary;
}
button.neutral {
background-color: $s1-neutral;
}
button.neutral-variant {
background-color: $s1-neutral-variant;
}
}
.s2-theme {
button.primary {
background-color: $s2-primary;
}
button.secondary {
background-color: $s2-secondary;
}
button.tertiary {
background-color: $s2-tertiary;
}
button.neutral {
background-color: $s2-neutral;
}
button.neutral-variant {
background-color: $s2-neutral-variant;
}
}
import { Injectable, signal } from '@angular/core';
@Injectable({
providedIn: 'root'
})
export class ThemeControlService {
private themeSignal = signal<string>('');
constructor() { }
setTheme(theme: string) {
const currentTheme = this.themeSignal();
if (currentTheme && currentTheme !== theme) {
document.body.classList.remove(currentTheme);
}
if (theme) {
document.body.classList.add(theme);
this.themeSignal.set(theme);
}
}
getTheme() {
return this.themeSignal.asReadonly();
}
}